vue-chartjsで表示したチャートが再描画されない
データを更新したはずだが、チャートは変わらず・・・
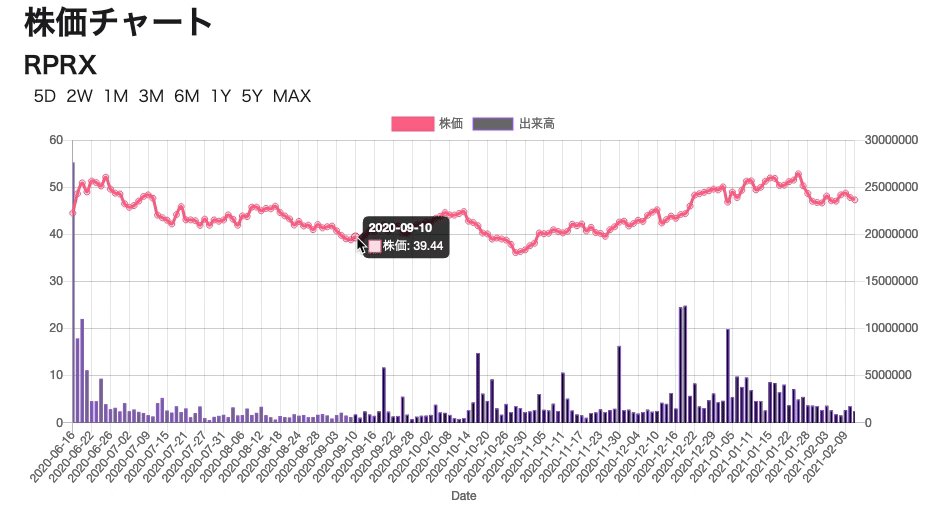
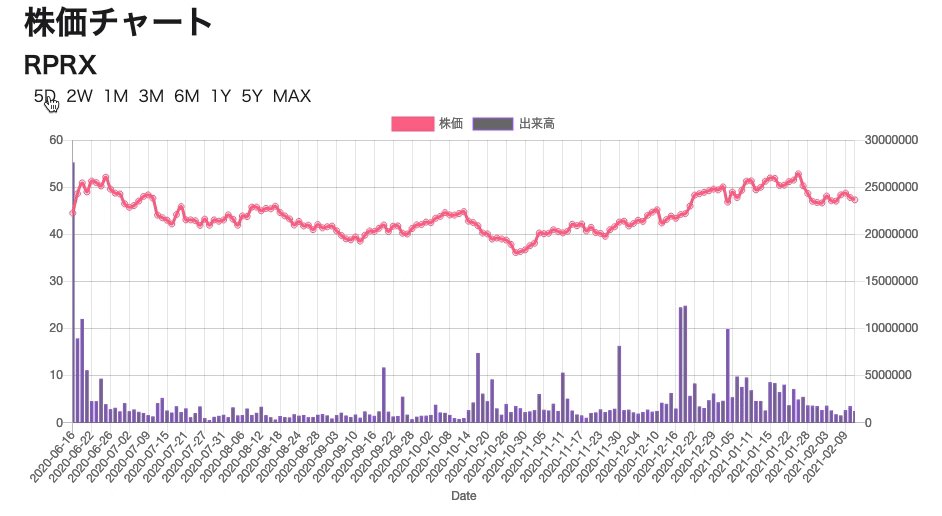
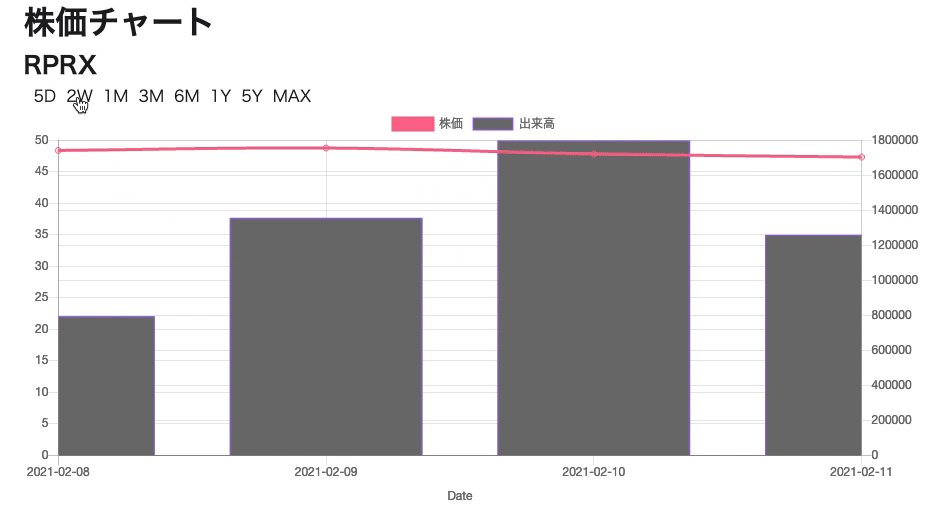
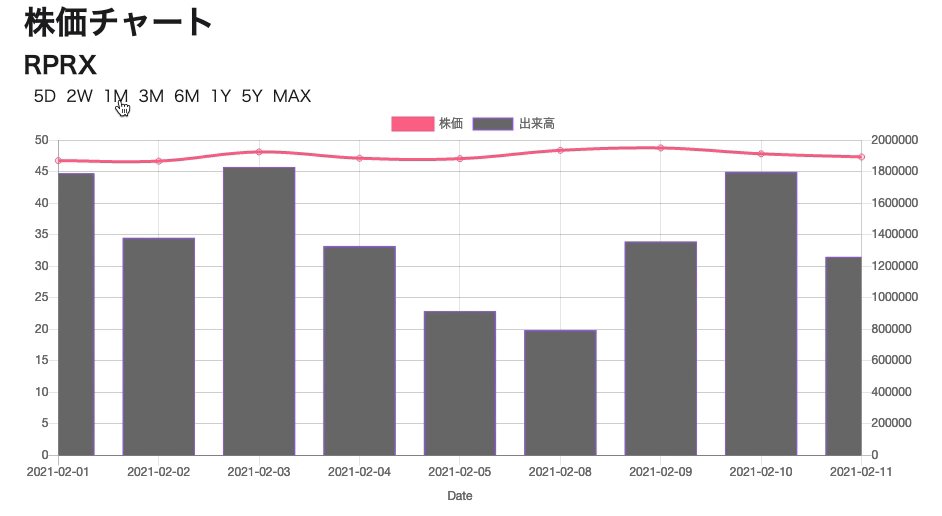
Nuxt.js + vue-chartjs でチャートを表示、画面内にあるリンクをクリックでAPIでデータを取得+そのデータでチャートを再描画をやろうとするも、チャートが再描画されませんでした。
↓は対応したあとのキャプチャです。

解決方法
v-ifで条件をつけると再描画されました。(最初はifが無かった)
以下、実際のチャート表示部分です。
loadingの代入ははmethods内のasyncをつけたfunctionの中で行っています。
<div class="chart">
<chart
v-if="!loading"
:history-date="historyDate"
:history-close="historyClose"
:history-volume="historyVolume"
></chart>
</div>以下の記事に助けられました!
ありがとうございます!

Vue.jsでビューの変更がされないときに疑うこと+主な解決策方法 - Qiita
これはcloudpack あら便利カレンダー 2018 の記事です。 Vue.jsでDOMが更新されない問題はわりとよくあたります。 ちょうど昨日社内で相談されたので、せっかくなので記事にまとめてみました。 ビューが更新されないあるある 配...


コメント