入力編で記事入力ページに順番を設定する項目を追加しました。
今回はそのデータをもとに記事を表示します。
表示用コード
表示は特集記事表示部分を別ファイルに切り出して、それをショートコードで呼び出せるようにします。
ファイルは新たに作成します。
[feature-article-list.php]
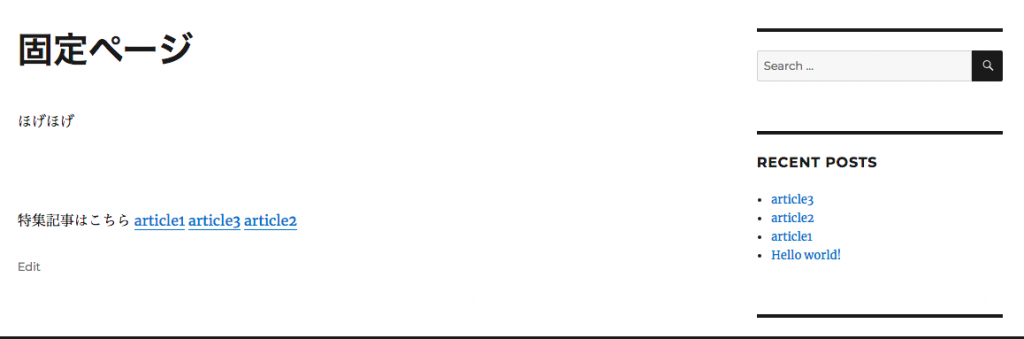
特集記事はこちら
3, //3件表示する
'orderby' => 'feature_article_order', //特集記事の表示順
'order' => 'ASC', //昇順
'meta_key' => 'feature_article_order', //カスタムフィールドのキー
'meta_value' => '1', //カスタムフィールドの値
'meta_compare' => '>=' //'meta_value'の条件(1以上)
);
$the_query = new WP_Query($args); if($the_query->have_posts()):
?>
have_posts()): $the_query->the_post(); ?>
※HTML部分は適当です。
ショートコードとして呼び出せるようにする処理を書きます。
[function.php]
/**
* 特集記事表示部分のショートコード化
*/
function include_feature_article_list($params = array()) {
extract(shortcode_atts(array(
'file' => 'default'
), $params));
ob_start();
include(get_theme_root() . '/' . get_template() . "/feature-article-list.php");
return ob_get_clean();
}
add_shortcode('feature-article-list', 'include_feature_article_list');
固定ページの記事内に
[feature-article-list]
とそのまんま書いてみてください。
画像内でarticle1 article3 article2と並んでいるのは、article3の表示順を2、article2の表示順を3にしているためです。
これで表示が完成!
さぁ召し上がれ!(違)



コメント