想定している状況
・特集ページみたいな見出しで一部の記事を表示したい。
・表示する記事については記事入力画面で表示順のセレクトボックスを用意して、そこに値が設定された記事を対象にする。
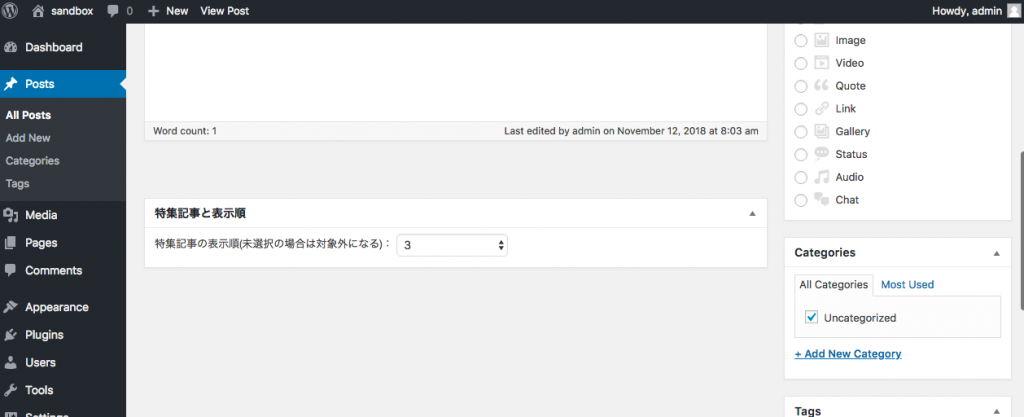
できあがりイメージ
特集記事と表示順というセレクトボックスが表示されています。
入力用コード
まずはカスタムフィールドのセレクトボックスを表示しましょう。
[functions.php]
//投稿ページに表示される特集記事のカスタムフィールド
function feature_article_custom_field(){
$id = get_the_ID();
//カスタムフィールドの値を取得
$feature_article_order_selected = get_post_meta($id,'feature_article_order',true);
$data = array(
array("選択してください","",""),
array("1","1",""),
array("2","2",""),
array("3","3",""),
);
echo <<
EOF;
foreach($data as $d){
if($d[1] == $feature_article_order_selected) $d[2] ="selected";
echo <<{$d[0]}
EOF;
}
echo <<
EOF;
}
add_action('add_meta_boxes', 'add_custom_fields');
function add_custom_fields() {
add_meta_box('my_sectionid', '特集記事と表示順', 'feature_article_custom_field', 'post');
}
入力項目を用意したら次はデータの保存が必要です。
[functions.php]
add_action('save_post', 'save_custom_fields');
function save_custom_fields($post_id) {
// 特集記事
if(!empty($_POST['feature_article_order'])) {
update_post_meta($post_id, 'feature_article_order', $_POST['feature_article_order']);
} else {
delete_post_meta($post_id, 'feature_article_order');
}
}
入力編はここまで!
表示編は別記事にしまーす。



コメント